1. Buka Blogger >> Template >> Edit HTML >> Tambahkan kode di bawah ini
sebelum ]]></b:skin> atau </style>
/* Responsive Youtube for blogger */
.videoyoutube{text-align:center;margin:auto;width:100%;}
.video-responsive{position:relative;padding-bottom:56.25%;height:0;overflow:hidden;}
.video-responsive
iframe{position:absolute;top:0;left:0;width:100%;height:100%;border:0}
2. Tambahkan kode di bawah
ini sebelum </body>
<script type='text/javascript'>
//<![CDATA[
// Youtube Responsive
setTimeout(function(){$(".video-youtube").each(function(){$(this).replaceWith('<iframe
class="video-youtube loader"
src="'+$(this).data("src")+'" allowfullscreen="allowfullscreen"
height="281" width="500"></iframe>')})},5e3);
//]]>
3. Simpan template.
4. Selanjutnya untuk
menambahkan video pada postingan, gunakan kode di bawah ini
<div class="videoyoutube">
<div class="video-responsive">
<div class="video-youtube loader"
data-src="MASUKKAN-LINK-EMBED-VIDEO-DI-SINI">
</div>
</div>
</div>
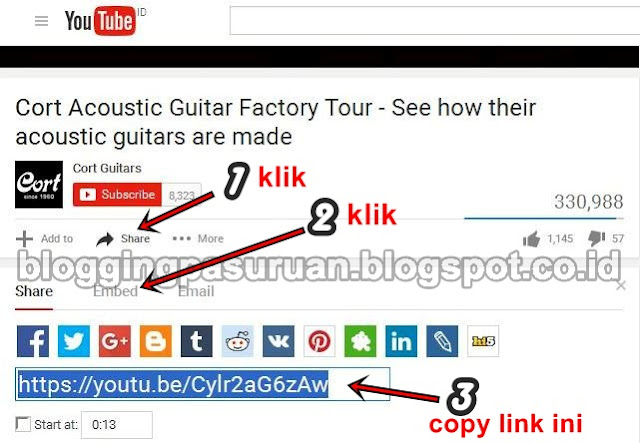
Berikut ini cara mengambil dan masukkan Link YouTube

5. Terakhir simpan /
publikasikan postingan.
Cara Agar Youtube Tampil Responsive di Blog dengan CSS
Masukkan kode dibawah ini di atas kode ]]></b:skin> atau </style>
/* CSS for YouTube Resposive
Video on Blogger*/
.post-body
iframe{width:100%!important;}
@media screen and
(max-width:960px){
.post-body
iframe{max-height:90%}}
@media screen and
(max-width:768px){
.post-body iframe{max-height:75%}}
@media screen and
(max-width:600px){
.post-body
iframe{max-height:60%}}
@media screen and
(max-width:480px){
.post-body
iframe{height:auto!important;max-height:auto!important}}
Anda bisa mengatur sendiri
CSS max-height dalam media query
jika kurang sesuai.


0 Komentar untuk "Cara Membuat Video Youtube || Menjadi Responsive di Blog anda"